מאת: בן בלומנפלד
פורסם באתר Fast Company ביולי 2018
הקדמה:
זהו מאמר שתירגמתי מאנגלית. בלומנפלד מתאר בדיוק רב את בעיית האינפלציה בכלים הדיגיטלים איתה מתמודדת כיום תעשיית העיצוב. הוא עצמו אינו חף מאינטרסים*, אך מציע מספר עקרונות להתמודדות עם האתגר, שחלקם מתכתבים עם המוצר שפיתחתי בפרויקט הגמר שלי.
המאמר:
״מספר כלי העיצוב הדיגיטלי גדל באופן דרמטי בשנים האחרונות. בעבר שלטו בתעשיה זו מספר חברות גדולות ואיטיות, אך כיום היא כוללת גם חברות סטארט-אפ זריזות, המביאות חדשנות נפלאה למרחב. היתרונות ברורים: יש לנו כלים שנבנו במיוחד עבור עיצוב דיגיטלי. הם חזקים יותר וקלים לשימוש, ואף יקרים פחות מהמודלים הקודמים. מה שהופך את עבודת המעצבים לנגישה יותר.
הריבוי והעושר של כלי העיצוב בהחלט מענג, אך מביא איתו גם כמה בעיות:
1. בחירת הכלי הנכון - עם כל כך הרבה כלים, קשה לבחור את הכלי הנכון עבור עבודה. כאשר מעצבים אפליקציה כדאי לעבוד עם סקאצ׳? פריימר? פיגמה? אדובי XD? איך מחליטים איזה כלי עדיף לעומת האחרים?
2. עבודה בצוותים - אפילו צוותים קטנים עשויים לכלול מעצבים המשתמשים בכלים שונים למשימות דומות. זה עלול להקשות על התקשורת בתוך הצוות, להוביל לעבודה כפולה ולייצר תהליך איטי ומתסכל. דמיינו צוות של חמישה מעצבים, שבו כמה חברים משתמשים בפיגמה ואחרים ממשיכים להשתמש באילוסטרטור. כיצד שומרים את הקבצים? איך משתפים פעולה כשצריך לעבור כל הזמן בין שני הכלים?
3. מעבר בין כלים - חלק מהכלים החדשים נוצרו כדי לענות על משימות ספציפיות בתהליך עבודה. זה מחייב ניידות בין סביבות עבודה שונות, גוזל זמן ומוביל לתסכול כשהמעברים אינם חלקים.
4. עקומות למידה - במציאות בה כלים חדשים יוצאים כל הזמן לשוק, וכלים קיימים מתעדכנים בתדירות הולכת וגדלה, נגררים המעצבים למירוץ אינסופי לעדכון ארגז הכלים שלהם. זה גוזל זמן יקר ובא על חשבון פיתוח רעיונות, הבאת עבודה חדשה, ועוד.
עקרונות מנחים לפיתוח כלי עיצוב
כדי להתמודד עם מערכת אתגרים חדשה זו, אני מאמין שעל מפתחי הכלים לאמץ מערכת עקרונות שלא רק תשפר את הכלים שלהם, אלא את כל האקוסיסטם של כלי העיצוב, כך שתהפוך אחידה, נגישה וחזקה יותר. סביר להניח שחברות שיאמצו עקרונות אלו ישפרו גם את שורת הרווח, מכיוון שזה יגרום ליותר אנשים לבחור לעבוד עם הכלים שלהן. העקרונות שאני ממליץ כוללים:
שיתוף פעולה קיצוני בין חברות פיתוח כלים
“Proprietary file format” היה בעבר אחת הדרכים למנוע מהמתחרים להעתיק את הכלי שפיתחת. אבל כלי העיצוב הדיגיטלי של העתיד יכולים לבדל עצמם על ידי ביצועים מעולים, שיפור תהליך העבודה ועוד. משמעות הדבר היא שיצרני הכלים צריכים לאפשר למעצבים לעבור ולצאת מהכלים שלהם לכלים אחרים בצורה חלקה ככל האפשר. יש כבר כמה דוגמאות פשוטות כמו היכולת לייבא קבצי סקצ׳ לפריימר ולפיגמה, כך שניתן לעבור מעיצוב ויזואלי לפרוטוטייפינג בקלות. אבל צריך שעוד יצרני כלים יאפשרו למעצבים לעבור ולצאת מהכלים שלהם בפשטות.
פישוט עקומת הלימוד
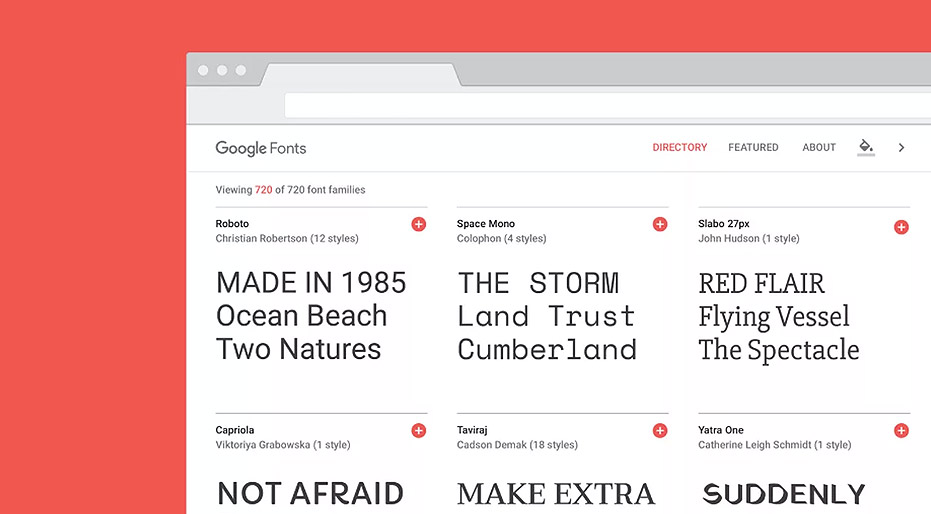
אם רוצים לאפשר לאנשים בכל מקום ליצור מוצרים ולתקשר רעיונות, יש לצמצם דרמטית את עקומת הלמידה של התוכנה. זה לא אומר להפוך את הכלים לפחות חזקים, אלא לייצר חווית אונבורדינג פשוטה, לייצר קהילות תמיכה שקל להגיע אליהן, לבנות פלטפורמות ומדריכי למידה שוטפים ויעילים, שיהיו נגישים גם לאוכלוסיית הלא מעצבים. אם נפשט את עקומת הלמידה של כלי העיצוב, נקבל רעיונות שמגיעים ממערכת רחבה יותר של אנשים ורעיונות, שבדרך כלל מובילה לפתרונות טובים יותר. מה שמוביל אותי לעיקרון הבא:
להרחיב את המעגל
לאחר שמפשטים את השימוש של מעצבים בתוכנה, צריכים יצרני הכלים להרחיב את המעגל גם למשווקים, מהנדסים, אנשי מכירות ומנכ"לים. ככל שיוכלו לתת משוב, לייצר פרוטוטייפ או לתקשר רעיון, כך יהיו מעורבים יותר בתהליך היצירה ובתוצאה הסופית. יתכן והמשמעות היא לעשות פרוטוטייפים יותר פשוטים לעיבוד עבור לא מעצבים, וכך להקל על מנכ"לים ומובילים נוספים לקחת חלק בתהליך פיתוח מוצרים ברחבי הארגון, או לסייע למהנדסים לבנות מוצרים.
הרחבת המעגל דורשת ממעצבים לשתף את הצוותים בתתהליך היצירה באופן יותר שיטתי. אך כאשר זה יקרה, יכנסו יותר אנשים לתהליך היצירה, ותהיה אפשרות לייצר מוצרים טובים יותר ולעזור ליותר אנשים להשתמש בעיצוב כדי לשפר את העולם.
עיצוב עבור העתיד
המוצרים והחוויות של עשר השנים הבאות יהיו שונים בתכלית מהמוצרים והשירותים של היום. עם AR ו-VR, חוויות און-ליין ואוף ליין, Connected Devices ודאטה שנאסף ממשתמשים, צריכים כלי העיצוב להיות גמישים ולאפשר למעצבים לחזות ולעצב את העתיד. לדוגמה, השקענו בפריימר בגלל התמקדותה בתשתית מבוססת קוד המאפשרת לה לשמש פרוטוטייפים מורכבים כמו חוויות AR ו- VR. בדומה, הגישה מבוססת האינטרנט של פיגמה מאפשרת לחבר כלי עיצוב למוצרים אחרים בדרכים שצוות פיגמה עדיין לא מדמיין. אם אנו מפתחים כלי עיצוב, עלינו להטמיע את הגמישות כדי לעזור לאנשים לעצב את העתיד.
חיבור עיצוב והנדסה
שלא כמו האקוסיסטם של עולם הגיימינג, בו מעצבים ומהנדסים משתפים הרבה פעולה. בדרך כלל מעצבים ומפתחים אינם חולקים תהליכי עבודה. הדבר מוביל לעבודה ידנית רבה במעבר בין עיצוב לפיתוח, לבעיות תקשורת ולתהליך ארוך שמוליד מוצרים נחותים. ככל שיותר כלי תכנון ופיתוח יסגרו את הפער ויסייעו למעצבים ומהנדסים לשתף פעולה במרחבים וירטואליים דומים, כך יהיה קל יותר לבנות מוצרים ושירותים איכותיים.
הביאו את המהפכה
אם מסתכלים קדימה, לא מסתמנת האטה בפיתוח כלים חדשים. חלק מהם יצליחו להפוך לסטנדרט ואילו אחרים יכשלו או יטמעו בחברות גדולות. אך אם יצרני כלים נוספים יאמצו את העקרונות המנחים האלו, נוכל לסייע לאנשים רבים יותר לייצר מוצרים שיפתרו את האתגרים הגדולים ביותר שלנו בעולם.״
*מכיוון שקרן שלו מושקעת באחד הכלים המוזכרים במאמר.